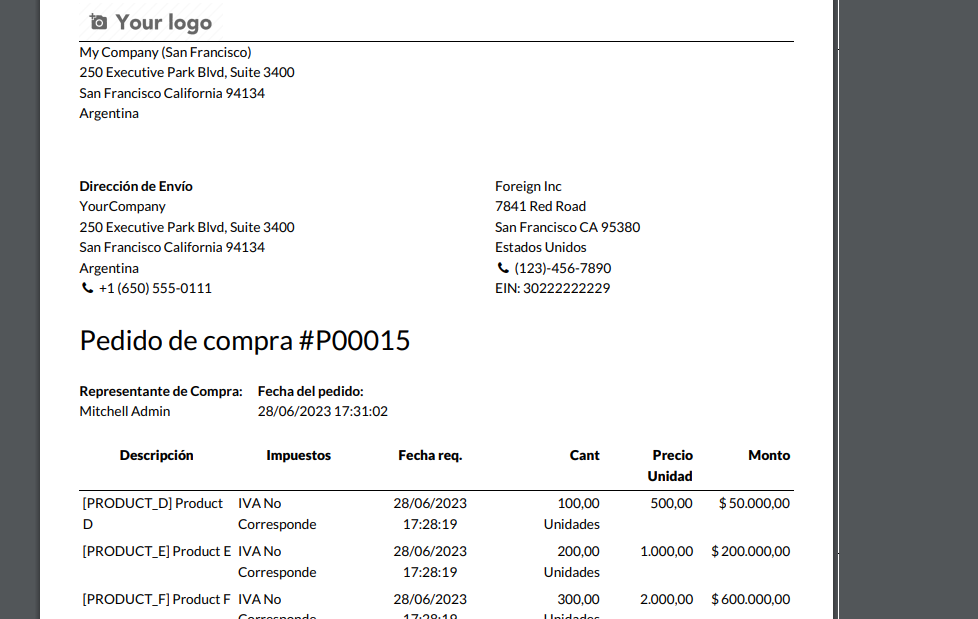
Otra de las tareas habituales de mantenimiento de un desarrollador de Odoo es modificar los reportes existentes. Cambiando el diseño de los mismos o modificando los campos que se imprimen. En este post vamos a extender el diseño de la orden de compras, la cual como puede ver es muy bonita pero como siempre "there is room for improvement".

Como ya sabemos, un reporte en Odoo es una vista q-web y para modificarla solo debemos heredarla. Lo hacemos de la siguiente manera:
<template id="myblog_purchase_report_document"
inherit_id="purchase.report_purchaseorder_document">
Donde con el atributo inherit_id indicamos cual es la vista que queremos extender. Luego mediante un festival de xpath vamos a hacer las modificaciones que necesitamos hacer. Supongamos que el usuario nos pide reducir el font de las líneas para que se vean mejor los productos ordenados y el total. Para ello mediante xpath localizamos los nodos de la tabla principal y de totales y modificamos el tamaño del font con el atributo style y el CSS font-size:
<xpath expr="//table[hasclass('o_main_table')]" position="attributes">
<attribute name="style">font-size: 12px;</attribute>
</xpath>
<xpath expr="//div[@id='total']" position="attributes">
<attribute name="style">font-size: 12px;</attribute>
</xpath>
Ahora supongamos que queremos cambiar el ancho de la columna del producto, para que sea de 150px. Para ello localizamos el nodo product en la tabla y modificamos el CSS del estilo y seteamos su ancho a 150px.
<xpath expr="//td[@id='product']" position="attributes">
<attribute name="style">width: 150px;</attribute>
</xpath>
Y por ultimo, queremos agregar el signo de la moneda al campo precio unitario del producto, y mostrar la fecha de entrega con un formato Date en lugar de timestamp (anda a saber a quien se le ocurrio la idea que las ordenes de compra necesitan un timestamp, quiero ver una foto de ese genio)
<xpath expr="//span[@t-field='line.date_planned']" position="replace">
<span t-esc="str(line.date_planned)[:10]" />
</xpath>
<xpath expr="//span[@t-field='line.price_unit']" position="attributes">
<attribute name="t-options">{"widget": "monetary", "display_currency": o.currency_id}</attribute>
</xpath>
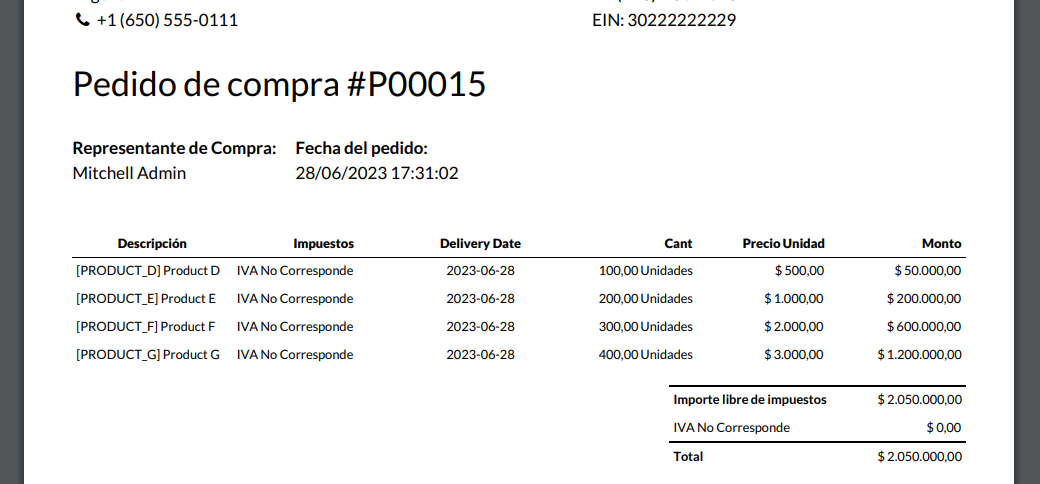
Y el resultado de todos estos cambios es el siguiente reporte.

Una mejora sustancial con respecto al reporte anterior. Como pueden ver es importante saber: xpath, Bootstrap y estilos de CSS. No ser un experto, pero si saber lo esencial, ya con eso podemos ser productivos. Todos estos cambios los hicimos en nuestro repositorio en el módulo purchase_reports_improvements.